你们都有自己的CBOX代码了吗??
应该都有了吧^^
不然也不会来到这里XD
首先
来做COPY Machine把以下的代码复制起来
贴在你的小工具( HTML/Jave Script )
哈哈XD
在这之前你的部落格是没有CBOX的哦^^
不然等下你 的部落格会有两个CBOX @.@
不过需要用到CBOX代码哦^^
<div style="TEXT-ALIGN: center;
PADDING-BOTTOM: 0px; LINE-HEIGHT: 0pt; PADDING-LEFT: 0px; WIDTH: 200px; PADDING-RIGHT: 0px;
BACKGROUND: url(背景图画DIRECT LINK ) no-repeat left top; HEIGHT: 400px; PADDING-TOP: 0px;
-moz-background-clip:
-moz-initial;
-moz-background-origin:
-moz-initial;
-moz-background-inline-policy: -moz-initial"
id="cboxdiv"><div><iframe style="BORDER-BOTTOM: #dbe2ed 0px solid; BORDER-LEFT: #dbe2ed 0px solid; BORDER-TOP: #dbe2ed 0px solid; BORDER-RIGHT: #dbe2ed 0px solid"
id="cboxmain" height="264" marginheight="2"
src="CBOX第一个SRC-CBOX's POST的link" frameborder="0" width="200" name="cboxmain" marginwidth="2">
</iframe></div><div><iframe style="BORDER-BOTTOM: #dbe2ed 0px solid; BORDER-LEFT: #dbe2ed 0px solid; BORDER-TOP: 0px; BORDER-RIGHT: #dbe2ed 0px solid"
id="cboxform" height="136" marginheight="2"
src="CBOX的二个SRC-CBOX's FORM的link" frameborder="0" width="200" name="cboxform" marginwidth="2" scrolling="no"></iframe></div></div><br />
然后...
慢慢来别着急...
着急了会弄错啊>,<
NOTES :
注意:
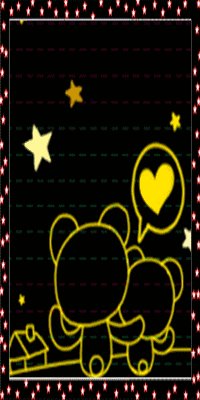
背景的宽和高度都要以CBOX的宽和高度来符合哦^^ (参考EXAMPLE 3 )
WIDTH: 200px :背景的宽度
背景图画DIRECT LINK : 是你们要放的图画的DIRCET LINK
HEIGHT: 400px :背景的长度
height="264" :CBOX's POST的高度 ( 参考EXAMPLE 2 )
CBOX第一个SRC:你到之前CBOX代码那里就会看到了(参考EXAMPLE 1)
width="200" :CBOX's POST的的宽度( 参考EXAMPLE 2 )
height="136" :CBOX's FORM的高度 ( 参考EXAMPLE 2 )
CBOX的二个SRC:你到之前CBOX代码那里就会看到了(参考EXAMPLE 1)
width="200":CBOX's FORM的宽度 ( 参考EXAMPLE 2 )
EXAMPLE 1 :
EXAMPLE 2 :
EXAMPLE 3 :
 |
以我的CBOX的宽和高度的话
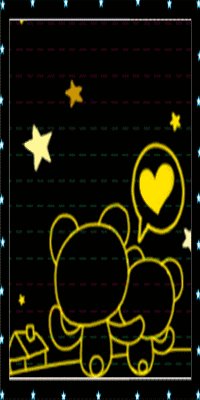
我的背景将会是
宽度: 200
高度: 400 (264+136) |
你们都可以了吗??^^
如何调整背景??
这个嘛....
我乱乱来的
不懂你们是不是也跟我一样的方法:P
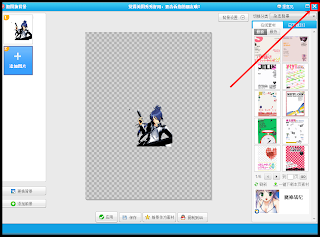
一开始
我什么都还没调只是把图片的LINK放进去的时候就是像以下的图
现在开始做调整
我们要
调整的是那个ChatBox不是那个图片哦
如果你们会调整图片的话
那教教我>_<
首先
把CHATBOX移动下去(就是说图片移动上去)
因为我是要移动我的图片上去
也就是移动我的CBOX下去
所以我把
PADDING-TOP: 0px调整到PADDING-TOP: 80px
其实PADDING-TOP: 0px就好像是CBOX最顶部与部落格最顶部的距离
距离越远,CBOX就越下
距离越近,CBOX就越上
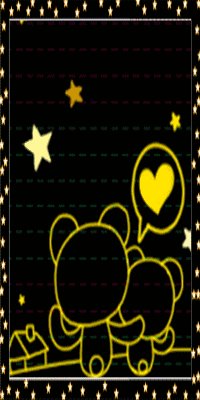
调整后
现在就要调整左右了
记得我们不是在移动图片哦
我在弄的时候
有时还是傻傻地看成在移动图片>_<"
来移动....
要移动去右边的话你就要改 PADDING-LEFT: 0px
要移动去左边的话你就要改慢慢等XD
PADDING-RIGHT: 0px我怎么改也没有变化
现在我的图片比CBOX还要过去右边
所以我是要把CBOX移动去右边
那我就改PADDING-LEFT: 0px
改多少??
你们自己看着办吧
哈哈哈XD
我也是慢慢试试的
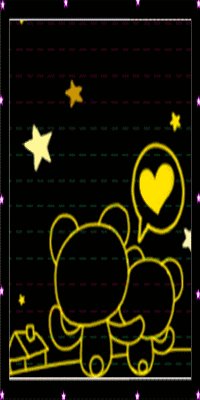
调整后....
我的简简单单的CHATBOX就完成咯XD