P/S : 目前这个SLIDE网站不能用了>_<
SLIDE跟部落格小工具的幻灯片应该差不多吧^^
可是哦....
我很笨的咯
我不会用部落格里的幻灯片>_<
想添加另类的幻灯片吗??
我相信大家都有看过的吧^^
首先到以下的链接
SLIDE
然后就会看到如以下图的东西
 |
| 1 : 设置你要的幻灯片 2 : Browse你要的图片 3 : 好了后就按SAVE |
你们可以在那里看到你的编制出来的结果
如下图案
SAVE了之后就会看到这些
 |
| 1 :这个是在幻灯片之前的背景 你们试看了就知道^^ 2 :好了后就按SAVE SLIDESHOW 3 :幻灯片开头的标题 |
SAVE SLIDESHOW了后
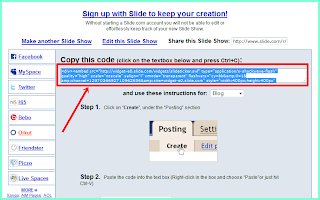
就会看到代码了
就把那些代码复制起来
去到部落格 > 设计 > 页面元素 > 添加小工具 > +HTML/Javasript
把你刚才复制的贴下去就可以了^^
保存起来就可以了^^
可能会出现像以下的东西哦^^
想把它删除掉的话
就到刚才你们把代码贴下去的那个小工具
把类似以下的代码删除掉哦^^
</embed><div style="width:400px;text-align:left;"><a href="http://www.slide.com/pivot?cy=bb&at=un&id=1297036692710962656&map=1" target="_blank"><img src="http://widget-e0.slide.com/p1/1297036692710962656/bb_t016_v000_s0un_f00/images/xslide1.gif" border="0" ismap="ismap" /></a> <a href="http://www.slide.com/pivot?cy=bb&at=un&id=1297036692710962656&map=2" target="_blank"><img src="http://widget-e0.slide.com/p2/1297036692710962656/bb_t016_v000_s0un_f00/images/xslide2.gif" border="0" ismap="ismap" /></a> <a href="http://www.slide.com/pivot?cy=bb&at=un&id=1297036692710962656&map=F" target="_blank"><img src="http://widget-e0.slide.com/p4/1297036692710962656/bb_t016_v000_s0un_f00/images/xslide42.gif" border="0" ismap="ismap" /></a>
以下是我的幻灯片代码!!
 |
| 红色的代码是要删除掉的^^ |
把它删掉后保存起来~那些东西就不见了哦^^
就这样咯^_^













没有评论:
发表评论